追加記事(学習を進める途中で記事内容を追加しました。22年11月26日)
少し違う視点での内容を少し追加しておきたいと思います。
・テーマとして認識するために、最低限必要なファイルとは?
テーマ毎にフォルダが必要になります。WordPressで新テーマとして必要なファイルは
① style.css 主にテーマの設定ファイル(テーマの名前、作成者、説明、バージョンなど)
② index.php テンプレートファイル
の2つのファイルが必須です(ファイル名も変更してはダメです)
・子テーマについて
親テーマの内容を引き継ぎつつ、カスタマイズする。
①のstyle.cssに、「template: 親テーマ名」を書く
→スタイルシート以外は親テーマを引き継ぐことができます。
「WordPress」によるオリジナルテーマ化の学習を進めていますが、なかなか難しいですね。
今は教則本を読みながら実際にコードを打って進めていますが、理解が追い付かない…です(泣)
まだ最初のヘッダー部分とフッター部分のパーツ化のところで、つまづいてしまっているので、少し最初に戻って整理しながら学習を進めていこうと思います。
いろいろと内容を自分自身が理解できるように内容をまとめていこうと思います。まとまったところは、ここのブログでご紹介できればと・・・
もともとパワーポイントを使って資料をまとめるのは得意なので、今回はせっかっくなのでFigmaの使い方の学習も兼ねてFigmaでやっています。
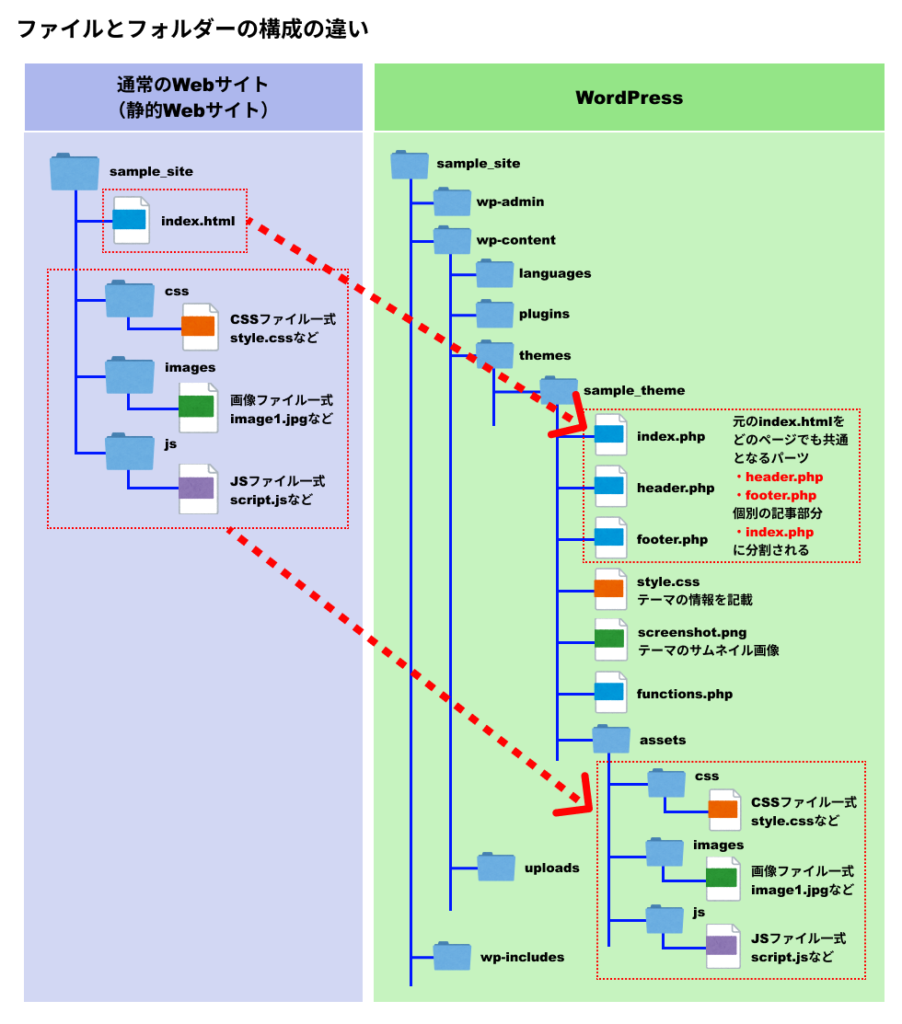
お題:WordPress化に必要なフォルダーとファイル構造を理解する
「WordPress」の基本部分ですね。まずは基本的な構造の違いを通常のWebサイトの場合と比較し整理しました。そもそも「WordPress」の場合は、必要なファイルをデータベースから読み込むことでサイトが表示されるので、効率よく管理するために必要なファイルが存在するため、構造や役割が異なります。必要最低限の部分をまとめてみました。

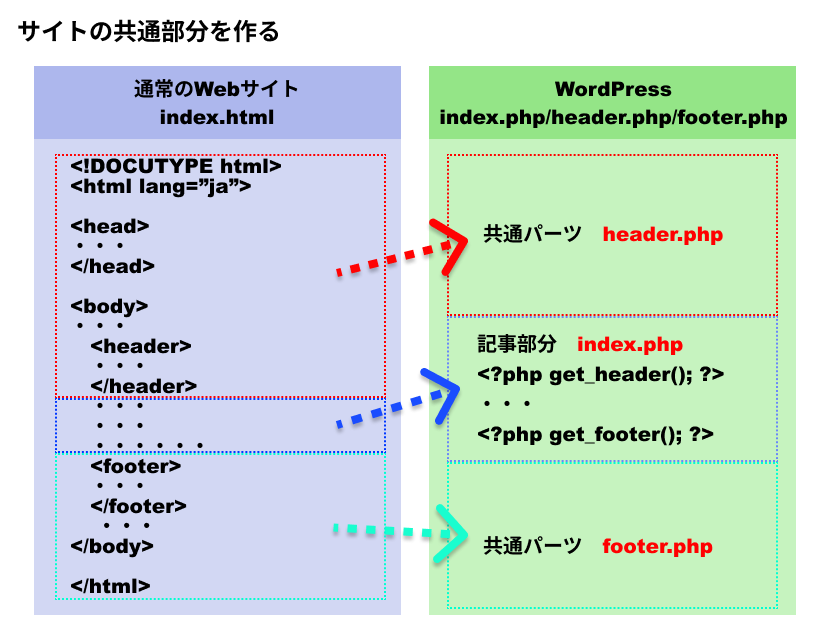
お題:サイトの基本部分を作る
実際にサイトを作る前の最低限必要なファイルの準備ですね。ここまではそこまで難しい部分ではなかったです。まだ理解は大丈夫だと思います。
「WordPress」ファイル内の「Themes」フォルダに中に、新しいテーマフォルダを作成し、必要なファイルを準備していきます。

通常のHTMLで書かれたファイルを分割します。
・hearder.php(1行目~</header>までを切り取り)
・footer.php(<footer>~最終行までを切り取り)
ここまではページに関係なく共通に利用する部分なので共通パーツとします。
あとに残った部分が記事などのコンテンツ部分になる「index.php」です。切り取った共通パーツ部分を読み込むために、カットした部分にそれぞれphpで
・get_header();
・get_footer();
を追加します。
最初のファイル構造にもあるように
元のサイトのCSS、画像、JavaScriptファイルはフォルダごと「asset」フォルダーに移動
テーマの情報を書いた「style.css」とテーマのサムネイル画像「screenshot.png」をオリジナルテーマのフォルダ直下に置けば、「WordPress」の管理画面でもテーマが認識・表示されます。
まとめ
とりあえず一番最初の部分を自分なりにまとめ直して理解しました(ここまでは難しくないですね)
ここから実際にいろいろなお作法に従って、まずはheadre.phpとfooter.phpの作りこみをやっていきます。ここが最初の難関なんで、理解を深めることができるようにまとめていきたいと思います。

WordPressオリジナルテーマ制作入門 [ 清水由規 ]




コメント