文字や画像のセンタリングって、時々「あれ?」って思うことがあります(初心者あるあるでしょうか?)実際にはいろいろなやり方があるようですが、ここでは基本的なやり方について、少しまとめてみました。
まとめてみることで、なぜそうする必要があるのか、意味合いなども改めて確認することができました。
いくつか、文字や画像をセンタリングする方法をまとめてみましたので、ご覧いただければ幸いです。
(注意:あくまで初心者目線なんでご容赦を・・・)
まとめ
- 文章のセンタリング(左右中央)
- 画像のセンタリング(左右中央)
- 要素のセンタリング(左右中央)
- 文章(1行)のセンタリング(上下中央)
- 文章(2行以上)、画像のセンタリング(上下左右中央)
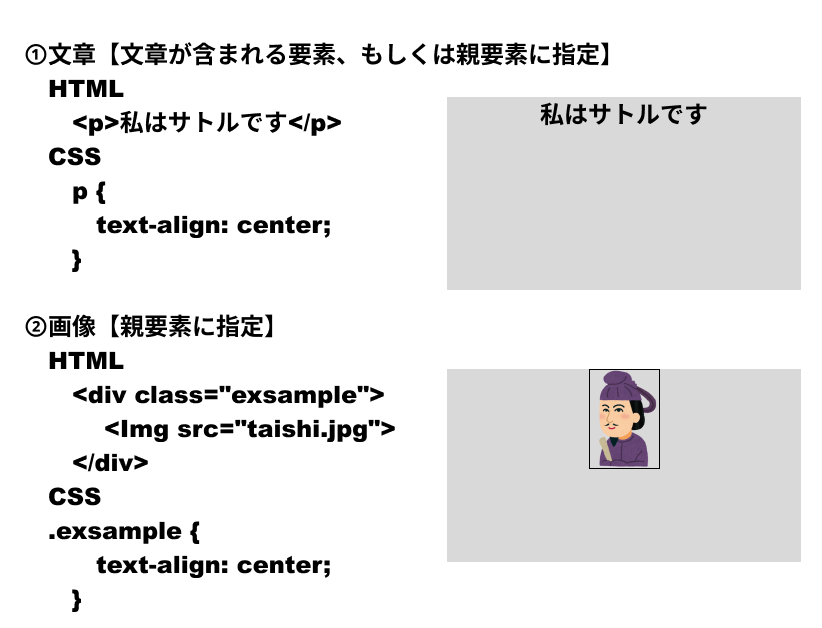
①、② 文章と画像のセンタリング(左右中央)
①文章をセンタリング(左右中央)
一番基本的は方法です。「text-align: center;」を使います。<P>要素などのブロック要素は横方向は画面サイズ一杯の横幅をもっています。なので<p>要素にそのまま指定すればOKです。
ただし、<a>要素などのインライン要素には指定できません。その場合は、<div>要素などを親要素とし、その<div>要素に指定すればOKです(②と同じですね)
②画像をセンタリング(左右中央)
先ほどの<a>要素と同じく、<div>要素などを親要素とし、その<div>要素に先ほどと同じく「text-align: center;」を指定すればOKです。
<div>要素はブロック要素になりますので、<p>要素と同じく画面サイズ一杯の横幅を持っているためです。

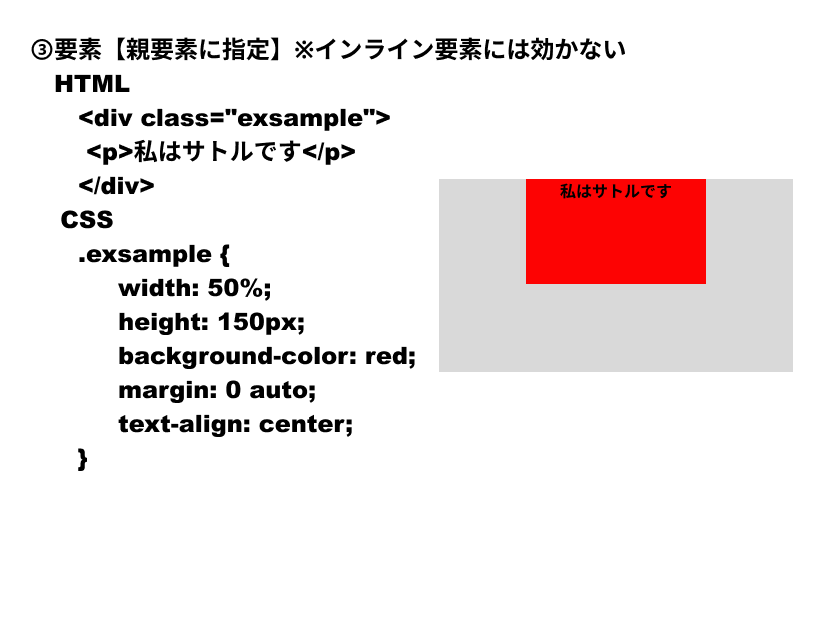
③要素のセンタリング(左右中央)
①②の場合、基本となる要素は横幅一杯でしたが横幅が小さい場合は、まずは、親要素そのものをセンタリング(左右中央)する必要があります(下の赤枠の部分)
そのあと、赤枠の中で文章などをセンタリングすればOKです。
要素そのものをセンタリングするには「margin: 0 auto;」を使います。ここで重要なのは、左右のmarginにautoが指定されていることです(上下は0でなくてもOKです)
下の例ですと、<div>要素「text-align:center;」を指定しているので、<p>要素もセンタリングされることになります。

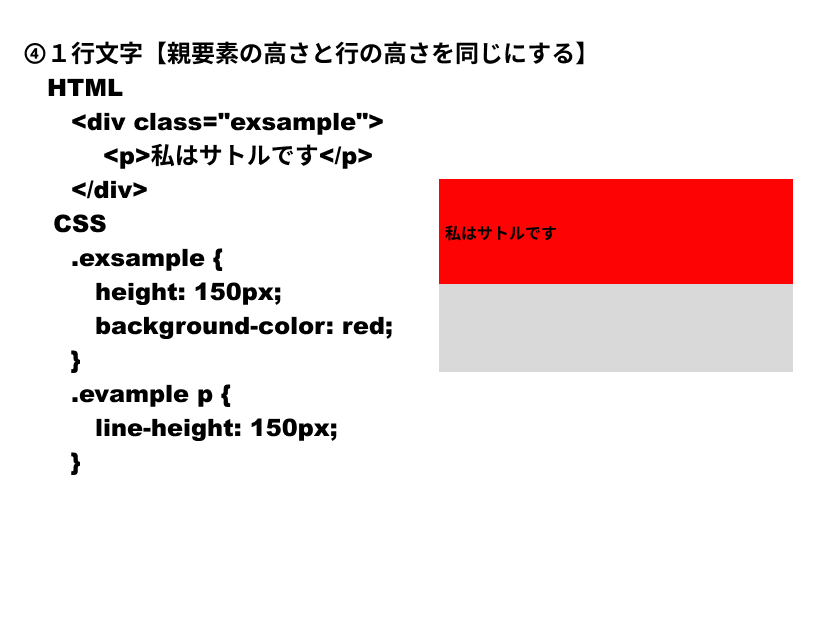
④文章(1行)のセンタリング(上下中央)
今度はheightが指定されている場合の上下のセンタリングです。何もしてしないと赤枠の上側に文章がくることになります。これは<p>要素は1行分のheightしか持っていないからです。
なので、<p>要素の「行の高さ」を親要素と同じ高さにしてあげます(文章は行の高さの縦方向でセンタリングされます)この行の高さの指定が「line-height: xxxpx;」という指定です。
<p>要素の高さ「height」を指定しても、要素の中で上寄せされるので、上下中央にはならないのでご注意ください。

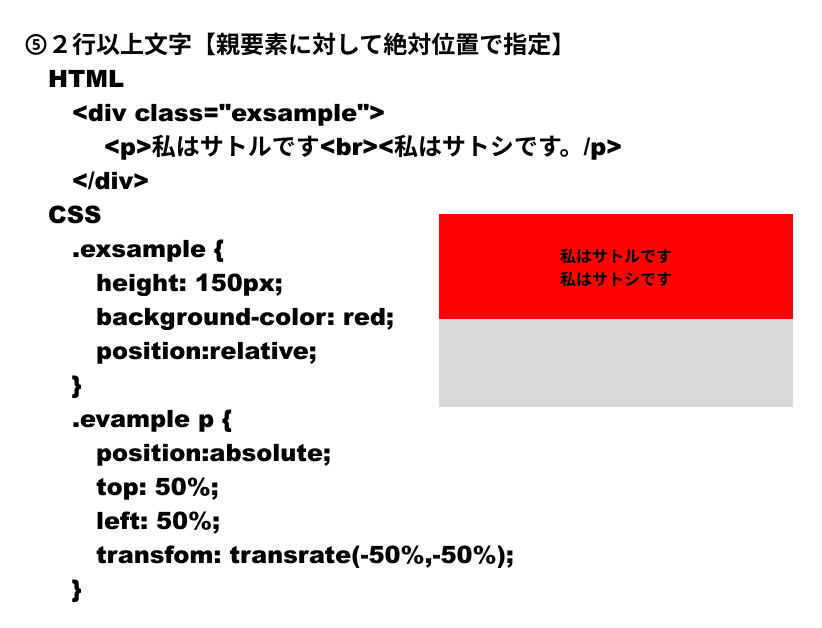
⑤文章(2行以上)、画像のセンタリング(上下左右中央)
文章が2行以上になると、「line-height」の指定をしてしまうと、1行目、2行目…にそれぞれ高さが指定されるので、行間が大きく開いたようになってしまいます。
なので、2行い上の場合や画像の場合は、「絶対位置」として指定します(これってよく出てきますよね)
手順としては、
・親要素に「position:relative;」を指定
・絶対位置指定する子要素に
「position: absolute;」 …「position:relative;」を指定している親要素の左上基準に
「top: 50%;」と「left: 50%;」を指定
→これだと子要素の左上が親要素の中心にくるので補正します(ちょっと上と左方向に移動)
「transform: transrate(-50%,-50%)」を指定
→子要素の横幅の50%を左方向へ高さの50%を上方向に移動
これで中央に寄せることができました。

今回は基本的なやり方を、自分の整理のためにまとめてみました。
調べてみるとほかのやり方もありますので、これから勉強していきたいと思います!
初心者がまとめていますので、こまかな説明は不十分かもしれませんが、初心者目線なら…ということで見て頂ければと思います。



コメント