今挑戦している模写コーディングで「縦書き」サイトを模写したので、基本的な部分をまとめておこうと思います。
これまでは、Webサイト=「横書き」みたいな感覚だったので、自分の中ではかなり新鮮でした。作ってみると「純日本風」って感じで、表現としても「いい感じ」と思いました。
まとめ(CSS 縦書き)
- 縦書きにするプロパティ:writing-mode
- 半角英数字も縦書きにする:text-orientation
いろいろと調整はほかにもありますが、まずは、基本となるこの二つについて書いていきます。
Step1 まず縦書きにしてみる
縦書きにするのはそんなに難しいことではありません。縦書きにしたい箇所にCSSで
writing-mode: vertical-rl;
を記述します。
「vertical」が縦、「rl」が右から左(Right to Left)ということになります。
「lr」と書くと左から右書きの縦書きになります。
Step2 文字の方向を調整する
縦書きでは、全角文字はそのまま縦書きになるだけですが、半角文字は90度回転して表示されます。その場面場面の表現の中で、半角文字もそのままの向きで縦書きにしたり、全部90度回転させたいなどが出てくると思います。
そんな時に文字の表示方向を変更するには
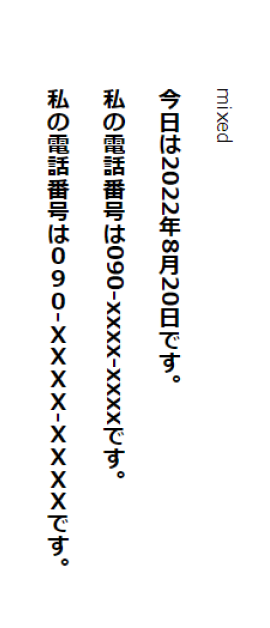
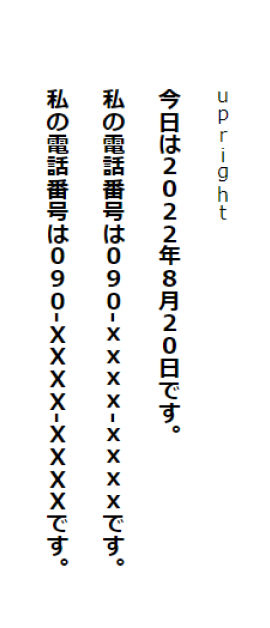
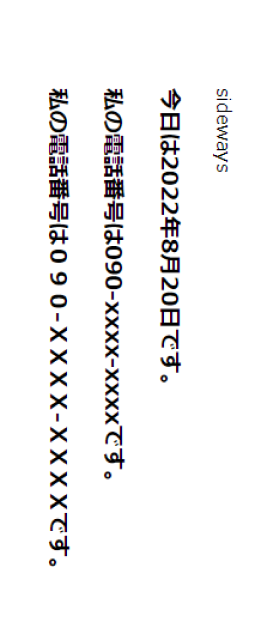
text-orientation: xxxxxx; (xxxxxxに下記のmixed,upright,sidewaysを記述)
を使います。
- 初期値は mixed(和文は縦、英語は横に表示)
- 英数字も縦に表示するなら upright
- 和文も横に表示するなら sideways







コメント