少しずつ複雑になってきているので、学習スピードが遅くなってきました。進めては戻り・・・を繰り返して少しづつ前進・・・という感じですね(笑)
前回までで「header.php」と「footer.php」のパーツ化できたので、今回は「固定ページのテンプレートファイルを作成」していきます。
今回もめげずに整理をしていきたいと思います。
今回やっていくこと
- 固定ページ用のテンプレート「page.php」を作成
- サイドバーを分割してパーツ化
- タイトルと本文を出力
- アイキャッチ画像を出力
ざっくりこんな感じです。WordPress化するサイトのレイアウトによってもやることは変わってくると思います(あくまで私が購入した教則本を参考に整理していますので・・・)
今回もゆっくり整理していきます。
固定ページ用のテンプレート「page.php」を作成
まずは「index.php」を作成したときと同じように、ベースとなる「page.php」を作成します。
固定ページのHTMLからヘッダー/フッター部分を削除して「page.php」を作成
ヘッダー部分とフッター部分はすでに作成した「headrer.php」と「footer.php」を読み込み
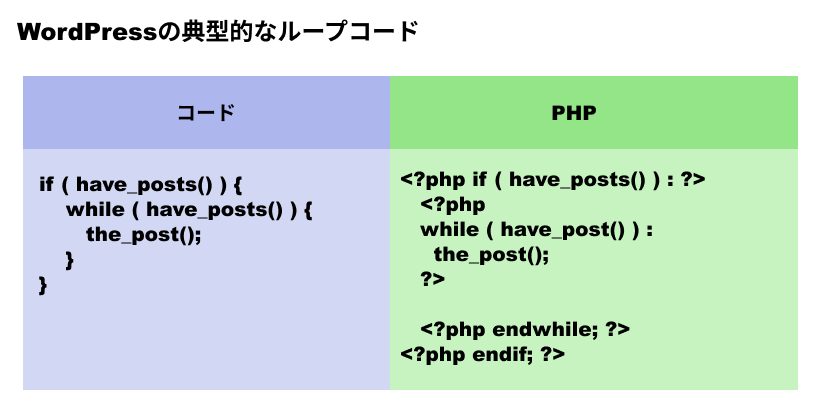
投稿があるかどうかを判断し、あれば投稿を表示させる仕組みを追加(ループ)
投稿群があるかを確認する:have_posts()
取得した投稿群から先頭の投稿を抜き出す:the_post()
これらの関数を使い、if文とwhile分を使ってループを記述します。

ページ固有のIDとクラスを出力(特定のページにCSSやJSするのに便利)
現在の投稿や固定ページのIDを出力:the_ID()
現在の投稿や固定ページに関連するクラスを出力:the_class( クラス名, 投稿名 )
サイドバーを分割してパーツ化
「page.php」からサイドバー部分をカットし、新しく「sidebar.php」を作成
もともとあった部分には、ヘッダーやフッターのときと同様に、「sidebar.php」を読み込むためのテンプレートタグを追記
・get_sidebar()
タイトルと本文を出力
タイトルとして入力されている文字列の部分にWordPressの固定ページ編集画面のタイトルに入力されている文字列を表示させるために、タイトルの文字列を置き換えます。
・the_tltle()
本文が入力されている部分には、同じくWordPressの固定ページ編集画面の本文に入力されている内容を表示させるために、本文部分を置き換えます。
・the_content()
アイキャッチ画像を出力
WordPressの固定ページ編集画面にあるアイキャッチ画像パネルを有効化
「functions.php」に有効化するための記述を追記
:add_theme_support( ‘post-thumbnails’ )
アイキャッチ画像のサイズを指定
「functions.php」に画像サイズを登録
:add_image_size( 画像サイズ名, 画像幅, 画像高さ, 切り抜き可否 )
アイキャッチ画像を出力
「page.php」にあるアイキャッチ画像の記述部分(リンク)を置き換える。
:the_post_thumbnail( サイズ, 属性 ) ※ループ内でのみ利用可能
アイキャッチ画像があるときのみ表示させるように条件分岐を追記する(if文)
:has_post_thumbnail( 投稿ID )
最後に固定ページの編集画面からアイキャッチ画像と登録すれば完了です。
まとめ
今回もだいぶ簡略化した整理になりましたが、自分の中ではよい復習になっています!
WordPressのオリジナルテーマの作成に当たっては、そもそもWordPressを使って管理画面で何ができるのか、投稿はどうやってやるのか・・・などなど、使い方を知っていると、理解も早いのではと感じました。
まだ、だいぶ先は長いですが・・・これからも頑張ります。
いつものように、私が使っている教則本はこれです。twittreとかでもわかりやすいって言われている方もいますしたので、最初の一冊としては良いのではないでしょうか?

WordPressオリジナルテーマ制作入門 [ 清水由規 ]





コメント