初めてHTMLの入門書を読み始めたのが21年の5月か6月頃、本格的に勉強を始めたのが21年末ぐらいだったので、まる7か月が経過しました。これまで、どんな学習を進めてきたか、少しまとめておもうと思います。50代からまだまだ挑戦中で道半ばですが・・・

21年12月 本格的にHTMLとCSSの学習を開始
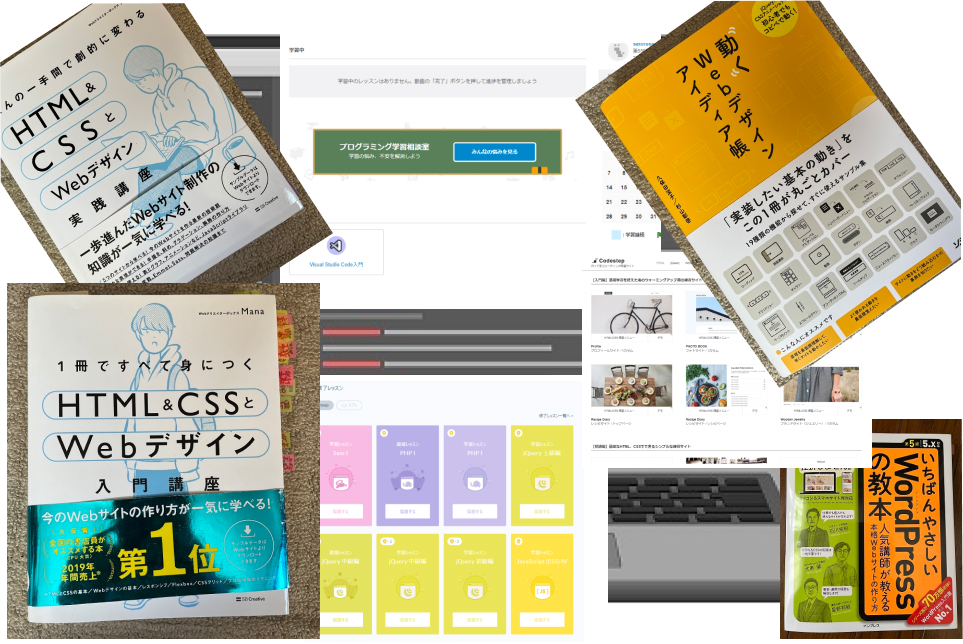
(HTML&CSSとWebデザイン 入門講座)
いろいろと、何が良いかを調べてみると、この本の評価がよかったので、まずはこの一冊を一通り学習しました。
ただ、本を読んでも読書にしかならないので、実際にパソコンでコードを書きながら学習しました。
また、部分的にコードを変更して、どういう風に変わるのかもやりながら学習しました。
 | 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 [ Mana ] 価格:2,486円 |

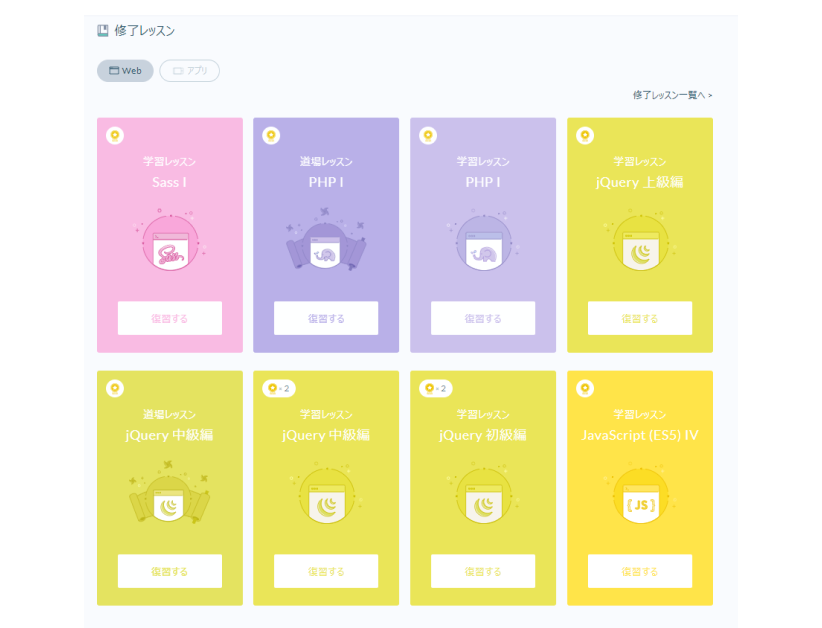
22年2月 「Progate」での学習を開始
もう少し理解を深めるために、「Progate」でまずは、HTMLとCSSを学習
有料のサイトにはなりますが、他の言語もあるので、しばらくこのサイトを使って学習しました。
22年3月 「模写コーディング」開始
ここからは、模写コーディングとして、取り合えず2サイトの模写をやりました。
HTMLとCSSだけでは、サイトに動きをつけることができないので、このあと「Progate」では、JavaScript、jQuery、PHPをざっくりと学習しました。

22年6月 入門講座に続き、実践講座を開始
このシリーズが分かりやすかったので、続編を購入して学習を始めました。今もこの本を見ながら学習中になります。
本の内容をそのまま作るというより、模写や架空サイト制作をしながら、いろいろと参考にしながら取り組みをやっています。
 | ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座 [ Mana ] 価格:2,728円 |



いまは、「ドットインストール」の無料の範囲でいろいろと動画を見たり、「codestep」のサイトで模写コーディングを実施しています。
とにかく「コードを書く」ことをやらないとレベルが上がらないので、当面の目標は
・模写コーディングをもう少し続けて取り組んでいく
・架空サイトの制作
(一つ目のサイトはいったん完成しましたが、見た目の改善が必要なので取り組みます)
・知り合いのサイト作成(の予定)とWordpress化
・ブログサイトの改善(Wordpressのカスタマイズ)
あたりをこなしていきます。
もういい年齢なので、これからこれを本業でバリバリや・・・という方向ではないので、ちょっとスローパース気味ではありますが、できるだかはやいタイミングで副業として実施できるように頑張りたいと思います。
よく、月50万、100万・・・というDMなども頂きます(笑)が、そんなに楽してやれれば、きっと誰でもできてしまうので・・・世の中、そんなおいしい話はない(人生経験だけは積んでいるので(笑))





コメント