img(画像)のサイズはどう変化する?
img(画像)のサイズは、元の画像データの大きさを整える方法もあれば、CSSでサイズ(表示する領域)を変更する方法もあります。
いろいろとやっていると、そもそもどういった決まりで表示されるのか・・・少しこんがらがってきたので、整理してみることにしました。
今回も自分のためにまとまていってますが、参考にして頂ければ幸いです(笑)
ちょっと頑張って資料にもまとめてみまたので、ぜひご覧くださいませ
まとめ(CSS imgサイズ指定、使い分け)
- ,何もしなければ・・・「そのまま(元のサイズ)表示」
- 親要素のサイズだけを指定すると・・・「そのまま(元のサイズ)表示」
でも、一番上とはちょっと違う! - 親要素のサイズを指定し、imgのwidthを100%に指定すると・・・「親要素の幅一杯に表示」
- imgのwidthとheightの両方を指定すると・・・「縦横サイズに合わせて変形」
- imgのwidyhとhightの両方を指定し、いい感じで表示するには・・・「object-fitプロパティ」
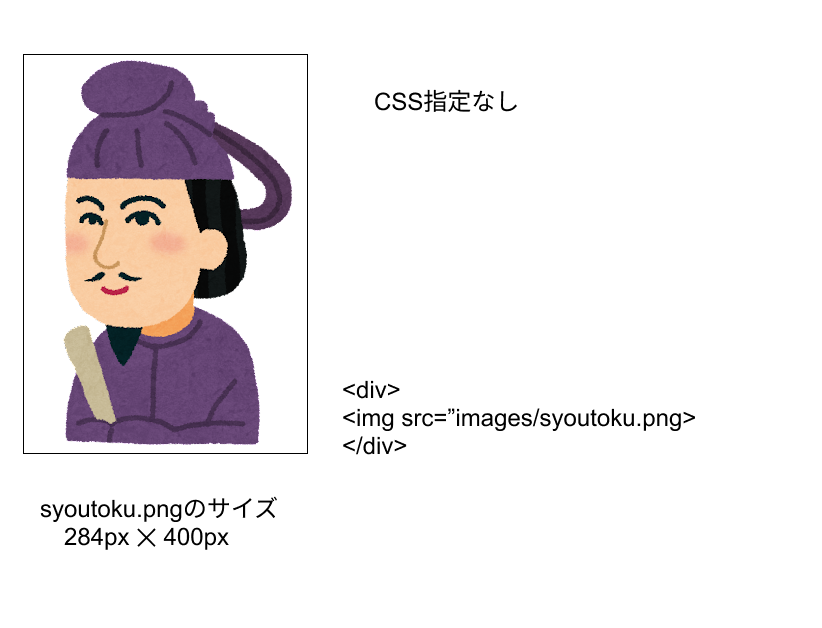
№1 何もしない

「何もしない」=CSS指定しない場合は・・・
そのままのサイズで表示されます(当たり前)
実際にはこういった使い方はあまりされないのではと思います。
もちろん、表示領域のサイズがimg(画像)より小さい場合は、縦・横にスクロールすることになります。
№2 親要素のサイズだけを指定する
.png)
親要素(ここではdivタグ)のサイズをwidth(幅)だけ指定した場合は・・・
結果から言うと、そのままのサイズで表示されます。でも、№1とは少し扱いが違います。
親要素の幅からはみ出た部分(図の黄色い部分=div要素の幅以上の部分・実際はbody幅)については「margin」部分となります。
※img(画像)のサイズはwidth(幅)のみを指定することが多い(height(高さ)はautoになるので、縦横比を維持したheightサイズが自動で設定)=スマホやタブレットなど横幅が変化するため
(ということですが、サイトの構成によっては幅と高さも指定しますよね)
№3 親要素のサイズを指定し、imgのwidthを100%に指定する
.png)
親要素のwidth(幅)を指定し、img(画像)のwidth(幅)を100%に指定した場合は・・・
img(画像)は親要素の幅一杯になるように表示されます。ここではheight(高さ)を指定していない(実際は初期値のauto)ため、img(画像)の縦横比を維持するように高さが自動で設定されます。
№4 imgのwidthとheightの両方を指定する
.png)
img(画像)のwidth(幅)とheight(高さ)を指定した場合は・・・
指定された要素サイズ一杯になるように、img(画像)が拡縮されます。
ここでのポイントは要素サイズに合わせる=縦横比は維持されないということになるので、img(画像)が変形してしまうことになります。
№5 imgのwidthとhightの両方を指定し、いい感じで表示する(笑)

いろいろな画像を同じサイズで表示させたい(例えば横並びでいくつも画像表示するとか)もあると思います。
元々の画像のサイズ・縦横比を同じにしてもいいと思いますが、サイズが異なる場合は、「object-fit」というプロパティを使うのが便利です。
このプロパティの使い方は以下です。
・width,heightと合わせて使う。
・いくつかの表示の指定のやり方がある。
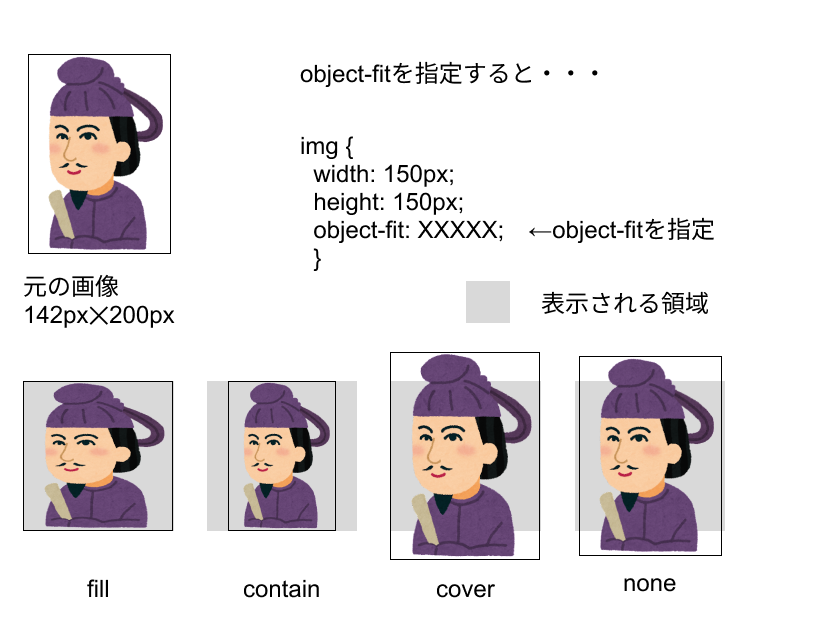
- object-fit: fill;
指定された要素サイズ一杯になるように表示されます=変形します(№4) - object-fit: contain;
縦横比は維持したまま、画像全体が表示されます。
この場合、「画像が表示されない余白」ができることになります。 - object-fit: cover;
縦横比は維持したまま、隙間なく画像が表示されます。
この場合、「画像の一部が表示されない=見切れる」ことになります。 - object-fit: none;
そのままのサイズで表示されます。そのため、画像サイズと表示サイズによっては
余白ができたり、見切れたりします。
object-fitで表示する場合、「表示領域の中心=画像の中心」で表示されます。
今回は、img(画像)のサイズ指定による変化をまとめてみました。これに表示位置の調整を行って表示を整える・・・という作業になると思います(object-positionプロパティ)
そのあたりもこれからまとめて行きたいと思います。




コメント